AnimateCCでiOSアプリ作成手順2019年2月現在その7
目次
- AnimateCCで作成した経緯
- アプリ作成に必要なもの
- P12ファイルの作成方法
- アプリケーションIDの作成方法
- Provisioning Profileの作成方法
- アプリ作成に必要な画像
- AnimateCCでのパブリッシュ方法
- アプリケーションローダーでの送信方法
- App Store Connectでアプリを登録
パブリッシュ設定
皆さんアプリ作ってますか?
私は今日も作ってますよ~(^^)
さて前回で必要なファイルが全て揃いましたので今回はAnimateCCの「パブリッシュ」関連をスクリーンショットを交えて解説したいと思います。
まずAnimateCCでiOSアプリを作成するにはAdobe社が発行している「AIR SDK」というコンパイラーが必要です。
詳しい内容までは分かりませんが要するにFlashアプリをiOSアプリに変換してくれるありがたい神様といったところです(^^)
アップルの仕様が変わると現在のAIR SDKが使用不可になる事がよくあるので出来るだけ最新版をインストールしておくのが好ましいです。
場合によっては超最新ベータ版でないとエラーになる場合もあります。
2018年6月初旬現在がこの状況で正式版の「version 29.0.0.122」ではエラーになり(そうでない場合もあるらしい)ベータ版の「30 Beta」ではエラーにならないのです。
正式版の「version 29.0.0.122」でエラーになる場合にベータ版をインストールという流れでいいと思います。
インストール方法はダウンロードしたAIR SDKを解凍し「AIR〇〇」というフォルダを以下のフォルダにコピーします。
C:\Program Files\Adobe\Adobe Animate CC 2018
これはウィンドウズの例です、Mac等細かい所はお使いの環境に合わせて下さい。
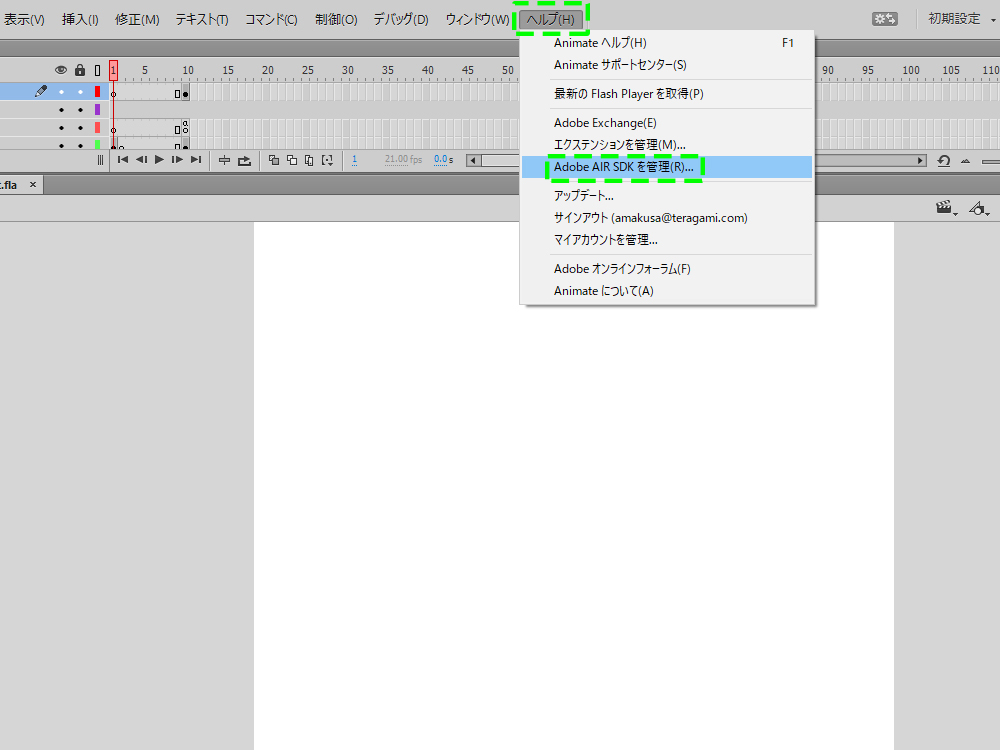
そしてAnimateCCを開き「ヘルプ」⇒「Adobe AIR SDKを管理」をクリックします。
AIR SDK選択画面になるので「+ボタン」⇒「先ほどコピーしたAIR SDKを選択」⇒「OK」をクリックします。
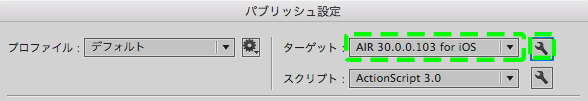
これで「パブリッシュ設定」画面の「ターゲット」で新しいAIR SDKが選択出来るようになります。
AIR SDKを選択したら「スパナボタン」をクリックし「AIR for iOS 設定」に入ります。
ここで前回までに作成したファイル等を入力していきます。
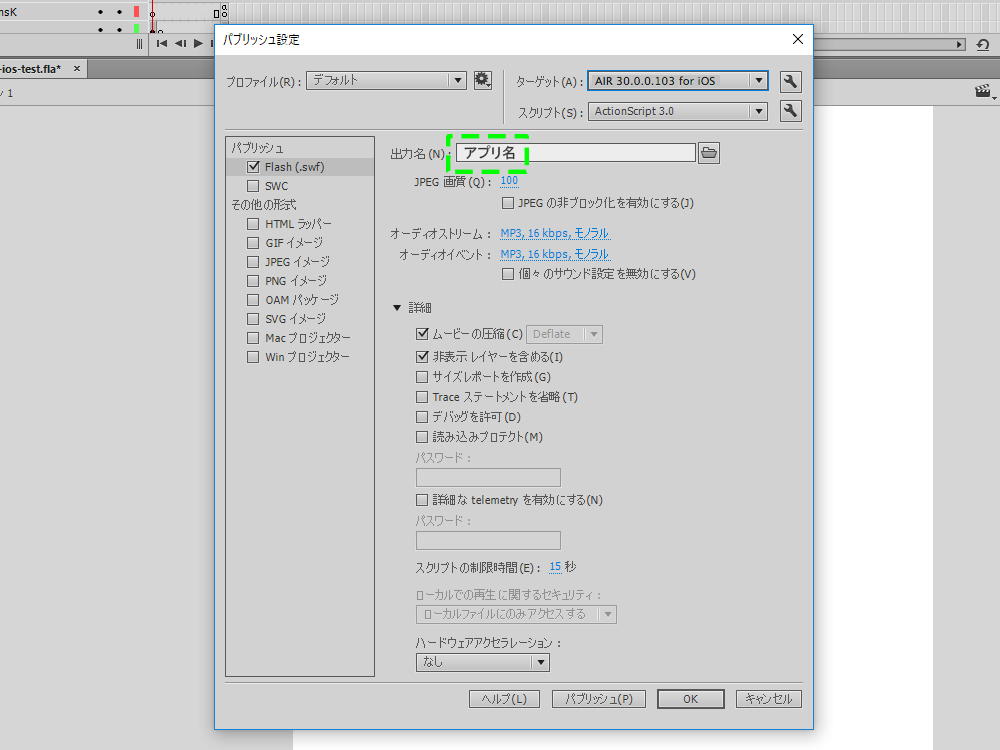
と、その前にまずは出力名にアプリ名を入力してからスパナボタンをクリックします。
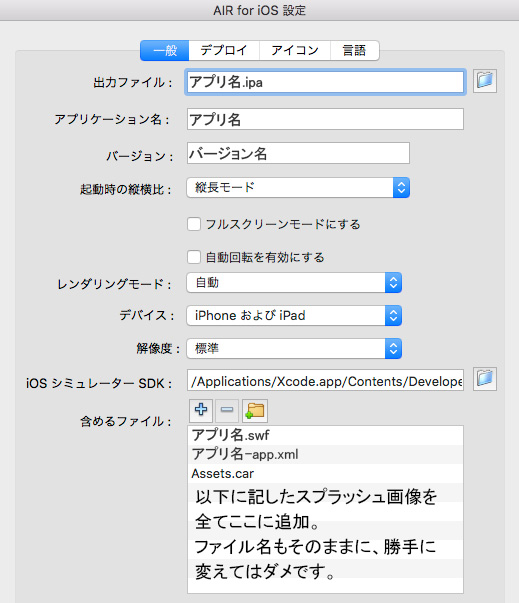
一般タブの「出力ファイル」「アプリケーション名」「バージョン」欄を全て埋めます。
自動で入力されるところもありますのでそのままでOKです。
そして「含めるファイル」で「+ボタン」をクリックし「Assets.car」と以下のスプラッシュ画像を追加します。
Adobe air for iOS LaunchImage Data
***iPhone***
・640×960 = Default~iphone.png
・640×960 = Default@2x~iphone.png
・640×1136 = Default-568h@2x~iphone.png
・750×1334 = Default-375w-667h@2x~iphone.png
・1242×2208 = Default-414w-736h@3x~iphone.png
・828×1792 = Default-896h@2x~iphone.png
・1125×2436 = Default-812h@3x~iphone.png
・1242×2688 = Default-414w-896h@3x~iphone.png
***iPad***
・768×1024 = Default-Portrait~ipad.png
・1536×2048 = Default-Portrait@2x~ipad.png
・1668×2224 = Default-Portrait-1112h@2x.png
・1668×2388 = Default-Portrait-1194h@2x.png
・2048×2732 = Default-Portrait@2x.png
スプラッシュ画像についてはこちらのサイトにて詳しく説明されていますので参考にしてください。http://blog.livedoor.jp/jigokuhen/
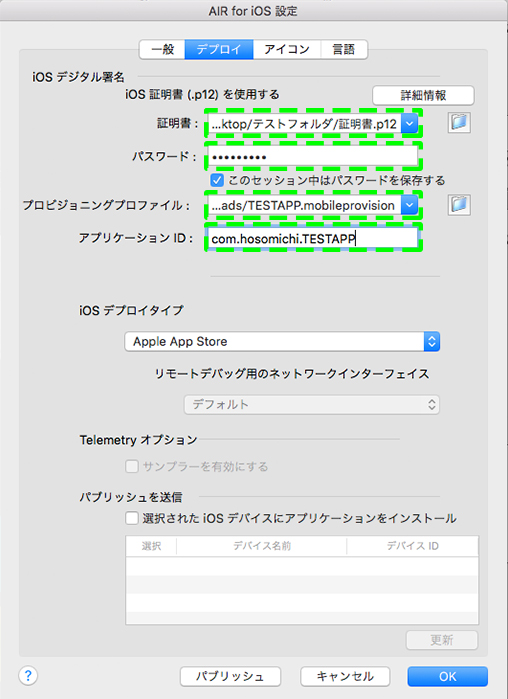
次に「デプロイ」タブをクリックします。
ここでようやく苦労して作成した証明書関連ファイルを入力出来ます。
ここまでくるともうあと少しです(^^)頑張りましょう!
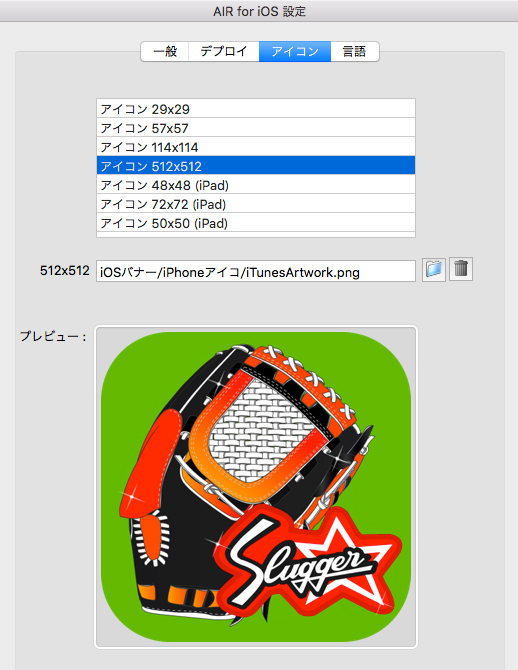
「アイコン」タブをクリックし用意したアイコンを全て組み込みます。
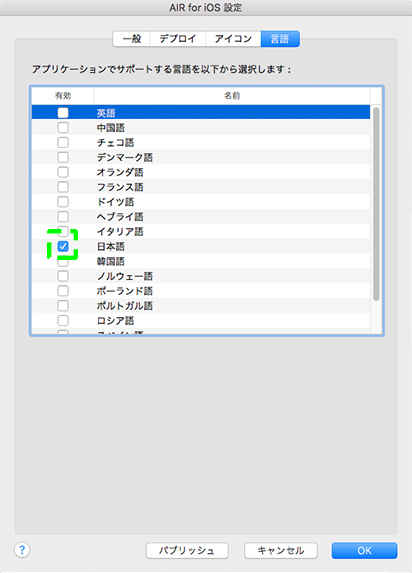
そして最後に「言語」タブをクリックして対応する言語を選択します。
これで必要なファイルは全てアプリに組み込まれましたので最後に「パブリッシュ」ボタンを押して「ipaファイル」を作成します。
無事出力フォルダに「アプリ名.ipa」ファイルが出来ていれば完成ですv(^^)v
まとめ
ここまでの道のり長かったと思います。
本当にお疲れ様でした。
後はアップルに送信して無事登録される事を祈るだけです。
それでは次回、送信方法関連をご紹介したいと思います。
ご清聴ありがとうございました。
またお会いしましょう。











ディスカッション
コメント一覧
まだ、コメントがありません