AnimateCCでiOSアプリ作成手順2019年2月現在その6
目次
- AnimateCCで作成した経緯
- アプリ作成に必要なもの
- P12ファイルの作成方法
- アプリケーションIDの作成方法
- Provisioning Profileの作成方法
- アプリ作成に必要な画像
- AnimateCCでのパブリッシュ方法
- アプリケーションローダーでの送信方法
- App Store Connectでアプリを登録
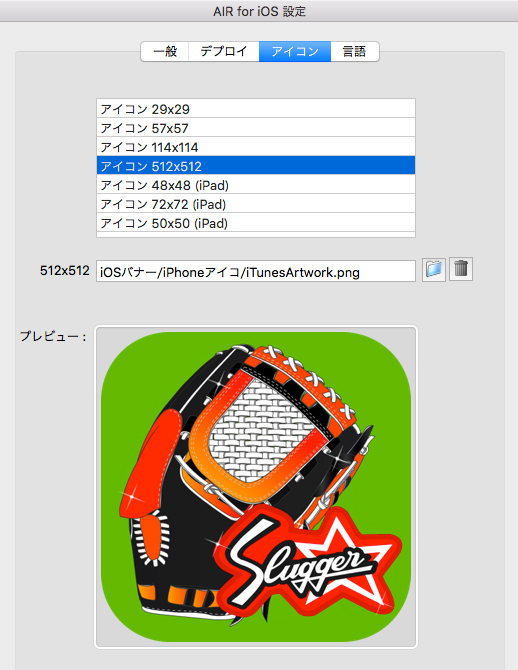
アイコン画像
皆さんアプリ作ってますか?
私は今日も作ってますよ~(^^)
さて今回はiOSアプリに必要な画像関連をスクリーンショットを交えて解説したいと思います。
AniamteCCで登録するiOSアプリのアイコンサイズは以下の通りです。
29×29
57×57
114×114
512×512
48×48(iPad)
72×72(iPad)
50×50(iPad)
58×58
100×100(iPad)
144×144(iPad)
1024×1024
40×40(iPad)
76×76(iPad)
80×80
120×120
152×152
180×180
60×60
75×75
87×87
167×167(iPad Pro)

揃いも揃ったり21種類・・・
どぉんだけぇ~!!!
良く分からないけどアップルの端末側で画像リサイズ出来ないのかな?
57×57を58×58表示すると使い物にならないのは分かるが114×114があるんだから縮小してくれればいいじゃない!
同じアプリでもアンドロイドでは
36×36
48×48
72×72
96×96
144×144
192×192
と、6種類のみで登録出来るのに。
う~ん、アンドロイドに出来てアップルに出来ない訳はないのだが・・・
より細かく拘っているアップルのアイコン品質が高いという事なのだろうか?
まぁ、愚痴を言ってもアップルには絶対届かないので素直に従うしかありません(^^;
しかし、そこは世の中頭がよく気の利いた人がいるもので大きい画像を一枚用意すれば全てのサイズの画像を瞬時に作り出してくれるサイトが多数存在します。
「iOSアプリアイコン 自動作成」
などと検索をかけるとたくさん出てきますのでありがたく使いましょう。
私はこちらのサイトで作成します。
ただし、上記サイトで全てのアイコンを作成してはくれません。
48×48、50×50、75×75、100×100、512×512
は自分で用意する必要があるのでご注意ください。
アップルの進化かアドビのやる気か?
さて、これだけのアイコンを登録したらすんなり登録出来るのかと思いきやそうではないのです。
21種類のアイコンの他に「スプラッシュ画像」というアプリを起動した時に表示される画像やらiOS11に必要な「Assets.car」なるものが存在します。
これ、AnimateCCのどこを探してもそんなのを登録する文言出てきませんので。
このポイントだけは本当に昔から改善して欲しいと思っていますが一向に改善されません。
やる気の問題かプログラム的な問題なのか、はたまたアップルの進化が速いのか、その辺は分かりませんが「ややこし気味」に一役買っているのは間違いありません。
我々お金を払ってプログラムを使っている立場からすれば
「AnimateCC内ですんなり解決してよ!」
って、感じです。
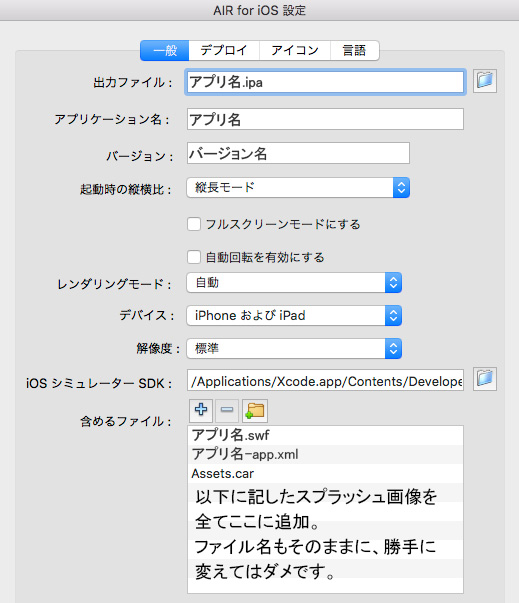
で、どうするのかと言えばここに入れるのです。

スプラッシュ画像は以下のファイルを全て用意します。
アイコンの名前は何でもいいようですがスプラッシュ画像は必ずこの名前で登録してください。
Adobe air for iOS LaunchImage Data
***iPhone***
・640×960 = Default~iphone.png
・640×960 = Default@2x~iphone.png
・640×1136 = Default-568h@2x~iphone.png
・750×1334 = Default-375w-667h@2x~iphone.png
・1242×2208 = Default-414w-736h@3x~iphone.png
・828×1792 = Default-896h@2x~iphone.png
・1125×2436 = Default-812h@3x~iphone.png
・1242×2688 = Default-414w-896h@3x~iphone.png
***iPad***
・768×1024 = Default-Portrait~ipad.png
・1536×2048 = Default-Portrait@2x~ipad.png
・1668×2224 = Default-Portrait-1112h@2x.png
・1668×2388 = Default-Portrait-1194h@2x.png
・2048×2732 = Default-Portrait@2x.png
スプラッシュ画像についてはこちらのサイトに詳しく掲載されていますので参考にしてください。http://blog.livedoor.jp/jigokuhen/
iOS11に必要なAssets.carはこちらのサイトで作成します。
作り方は簡単でサイズが1024×1024のpngまたはjpg画像をアップロードしアイコン生成ボタンを押すと自動で出来上がります。
出来上がったAssets.carファイル(というかフォルダ)をダウンロードし「含めるファイル」⇒「+ボタン」で追加すればOKです。
スプラッシュ画像も同様に追加しましょう。
これでAnimateCCにおける画像の登録は完了です。
まとめ
どうですか?
キモは「一般タブ」に3つのファイルを追加する事です。
これさえ分かっていればiOSアプリ作成は怖くも何ともありません。
もう少しで完成です!
頑張っていきましょう!エイエイオー(^^)/
次回は「パブリッシュ設定」全般とアプリのアップロードについてまとめていこうと思います。
ご清聴ありがとうございました。
またお会いしましょう。












ディスカッション
コメント一覧
まだ、コメントがありません