AnimateCCでiOSアプリ作成手順2019年2月現在その9
目次
- AnimateCCで作成した経緯
- アプリ作成に必要なもの
- P12ファイルの作成方法
- アプリケーションIDの作成方法
- Provisioning Profileの作成方法
- アプリ作成に必要な画像
- AnimateCCでのパブリッシュ方法
- アプリケーションローダーでの送信方法
- App Store Connectでアプリを登録
新規App
皆さんアプリ作ってますか?
私は今日も作ってますよ~(^^)
さて前回アップルへのアプリ送信関連を解説しましたが今回は送信前の一手間と送信後のポイントをスクリーンショットを交えて解説したいと思います。
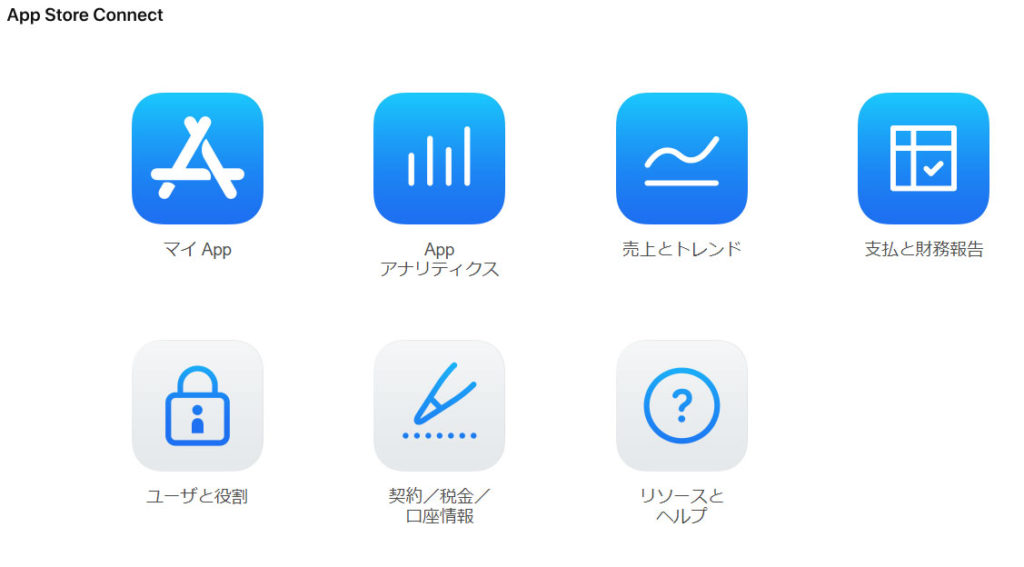
まずは「App Store Connect」へアクセスします。
App Store Connectは「iTunes Connect」という名前でしたが先日App Store Connectに変更されました。

マイAppをクリックしアプリ画面に進みます。
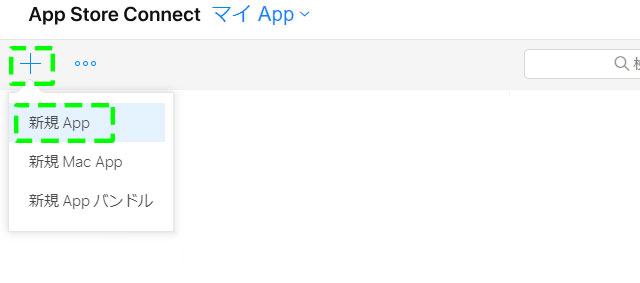
左上の「+」ボタンをクリックし「新規App」をクリックします。

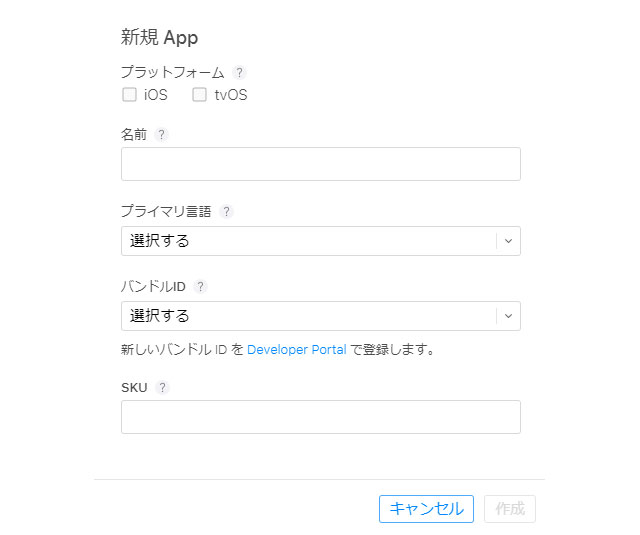
アプリの名前等聞かれますので全ての記入欄を埋めます。

- プラットフォーム=アプリを使う端末
- 名前=ストアで表示される名前
- プライマリ言語=アプリで使用する言語
- バンドルID=アプリ作成時に入力したID
- SKU=アプリの固有名詞
なお、SKUに関しては既にストア上にある他のアプリSKUと同じ物は使えませんのでエラーが出た場合は適当な名前を付けてください。
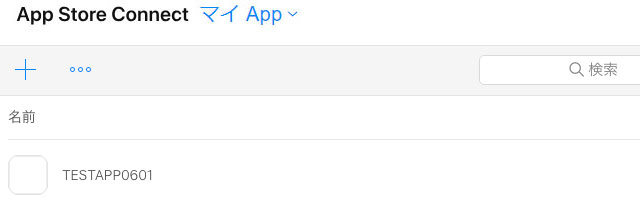
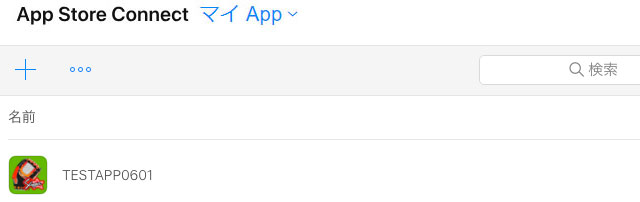
無事登録が完了すると画面上にアプリが登録されます。

この時点ではまだ画像を登録していないのでこのようなのっぺらぼうですが画像登録をするとこのように分かりやすくなります。

アプリ登録作業
App Store Connectにアプリを登録出来たらアプリの画像や説明文などを入力していきます。
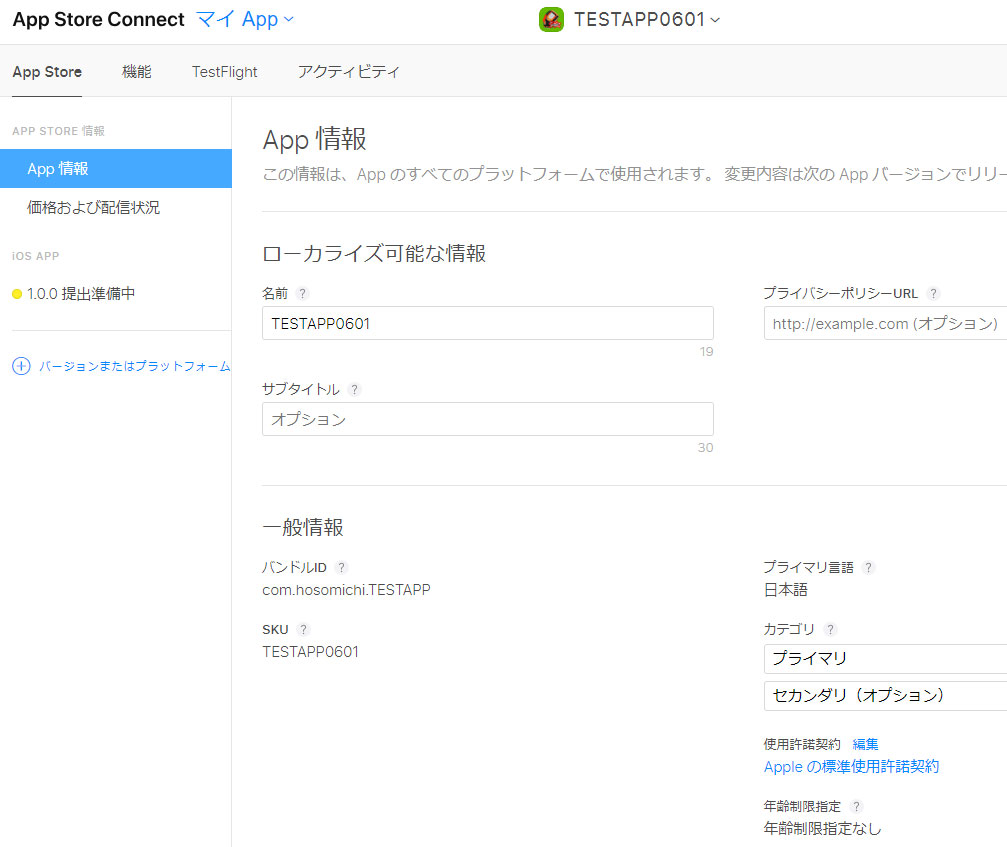
まずApp情報で登録内容を確認します。

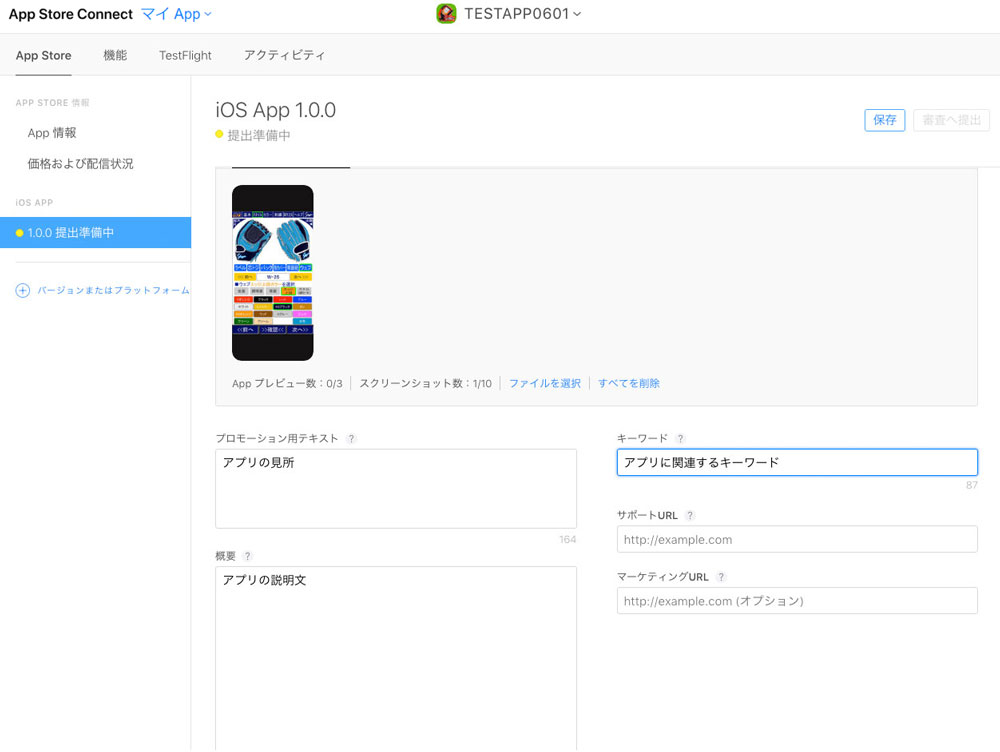
次に「1.0.0 提出準備中」をクリックします。
プロモーション用テキストなどアプリの説明を入力します。

スクリーンショットは5.8インチ用と5.5インチ用と12.9インチ用画像を登録します。

その他のサイズは自動でリサイズしてくれるので「5.5インチディスプレイを使用」や「12.9インチディスプレイを使用」にチェックを入れておきましょう。
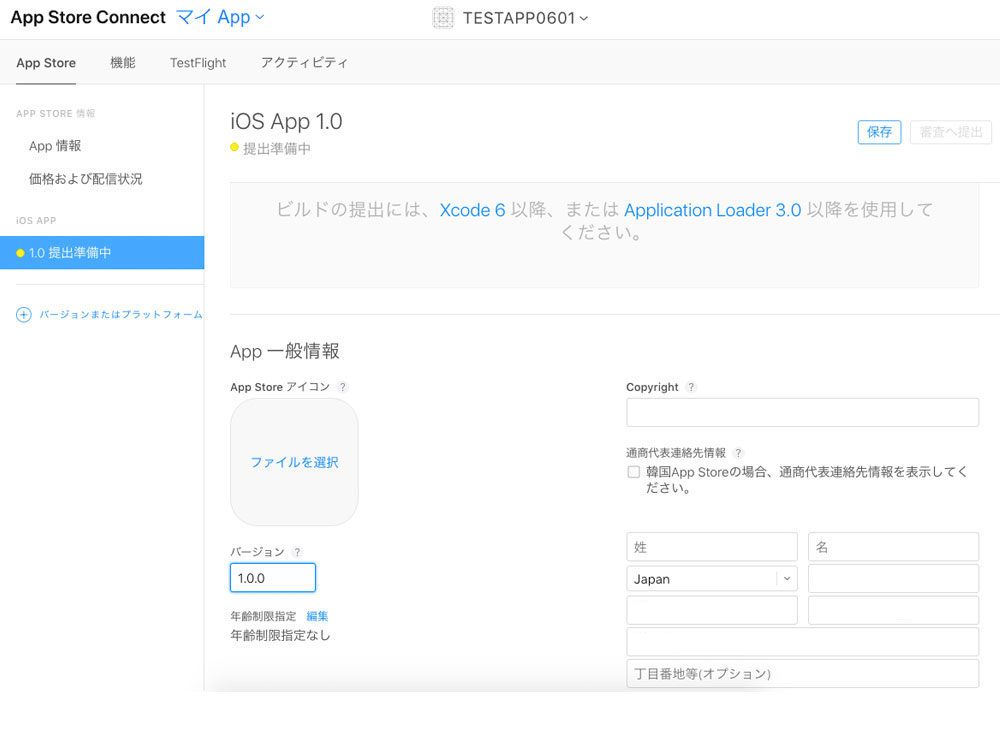
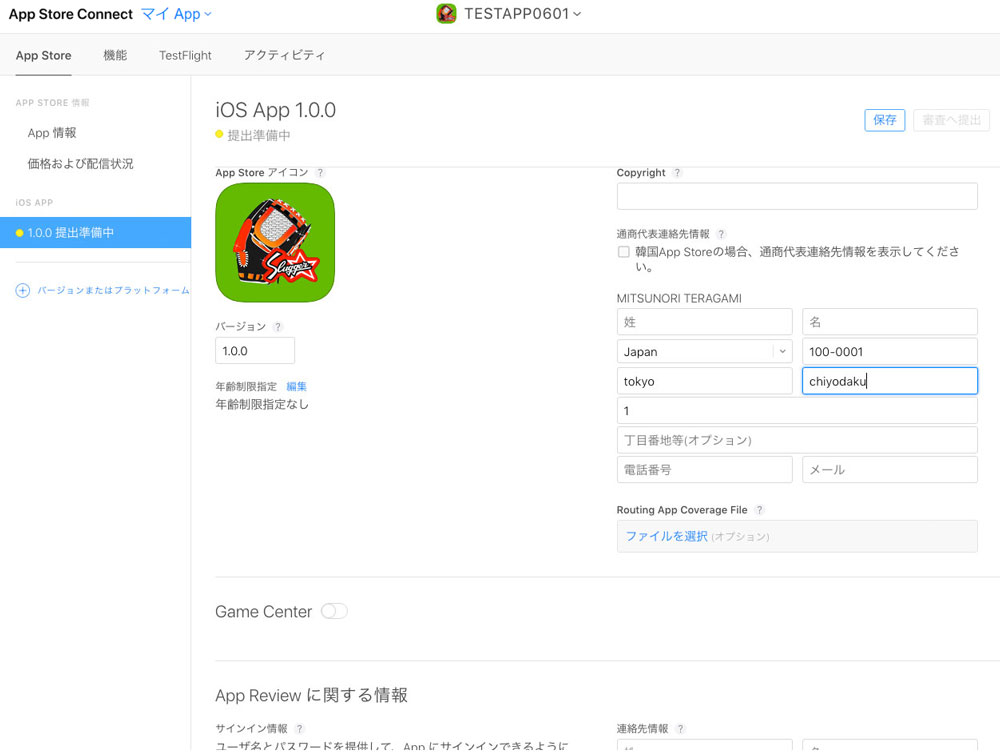
次にアプリのバージョンや名前、住所を入力しApp Storeアイコンを選択します。


ここまで作業が完了した時点でアプリケーションローダーを使ってアプリをApp Store Connectに送信します。
この作業をせずにアップロードしてもエラーになりますので先に済ませておきましょう。
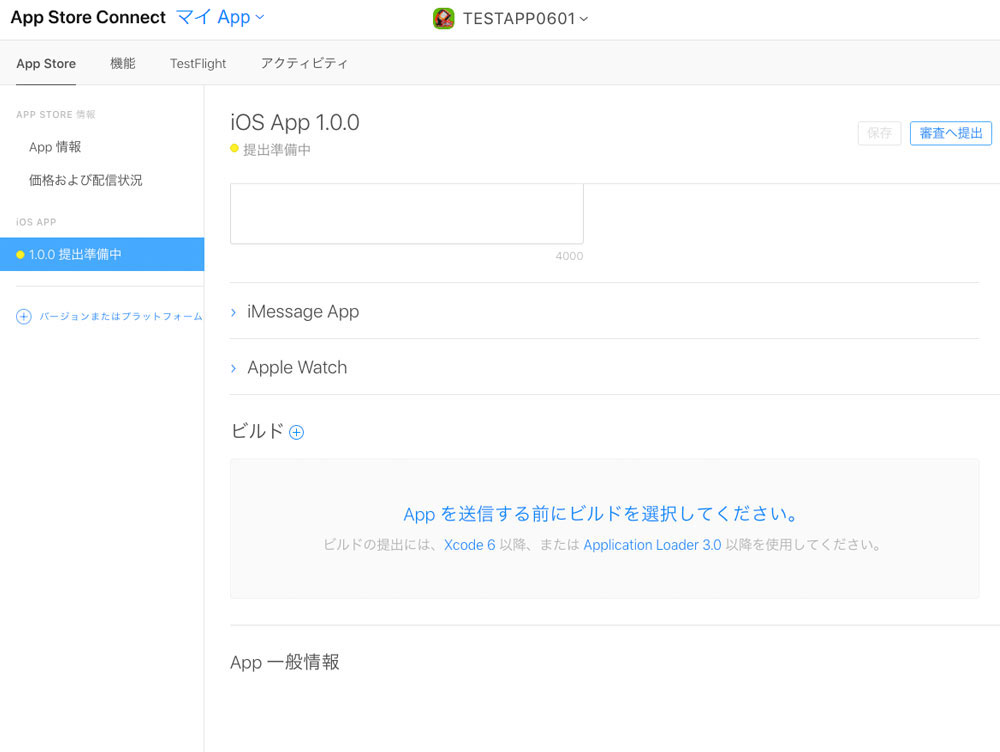
次はアプリをビルドします。
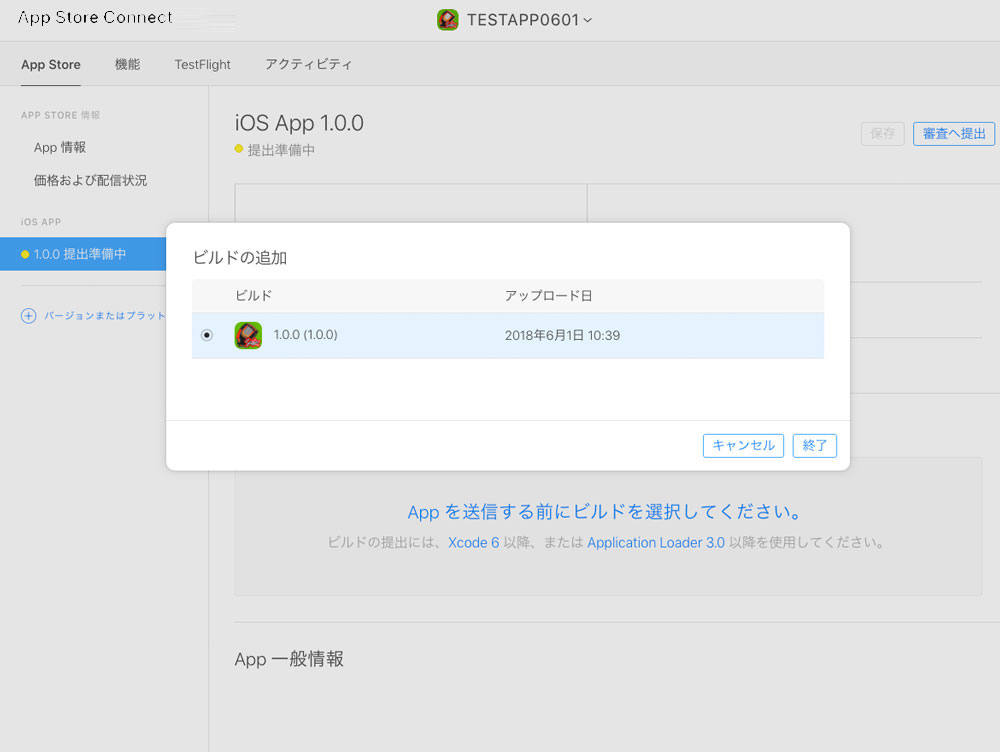
「ビルド」横の「+」ボタンをクリックします。

送信しておいたアプリが現れますので選択して「終了」ボタンをクリックします。

全て登録出来たら「保存」ボタンをクリックして「審査へ提出」ボタンをクリックします。
不備が無ければ「提出準備中」のステータスが「審査待ち」に変わりますので審査に通る事を祈りましょう(^^)
ちなみにその後のステータスは「審査待ち」⇒「審査中」⇒「配信準備完了」と変わっていきます。
それぞれステータスが変わる度にメールが届きますのでドキドキしながらメールを待ちましょう。
まとめ
以上でAnimateCCでiOSアプリ作成手順を終わります。
長らくお付き合いいただきありがとうございます。
一見複雑そうに見えますが慣れると何てこと無いので数をこなしてマスターしてください。
ご清聴ありがとうございました。
またお会いしましょう。













ディスカッション
コメント一覧
まだ、コメントがありません